Motion Design в Unreal Engine 5: создаем текстовый логотип из частиц с эффектами

В этом руководстве по Motion Design в Unreal Engine 5.4 мы создадим текстовый логотип и частицы, которые будут принимать форму текста, а затем улетать в сторону (эффект "ветра") и исчезать.
Прежде чем начать, стоит отметить, что работать надо в версии Unreal Engine 5.4 или 5.5, так как только в этих версиях есть нужный плагин.
Результат руководства можно увидеть в этом демонстрационном видео.
-
Включаем плагин
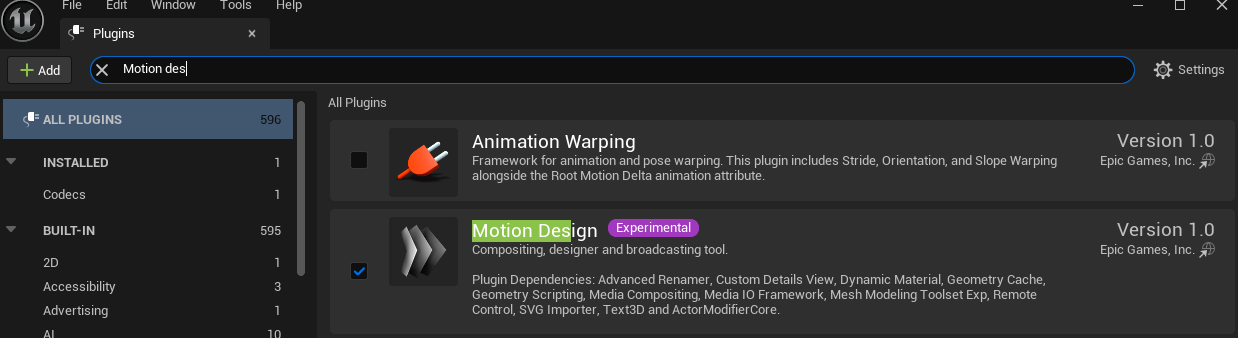
Для начала нужно включить плагин под названием Motion Design (Edit - Plugins), затем перезапустить проект.

-
Включаем режим Motion Design и добавляем текст
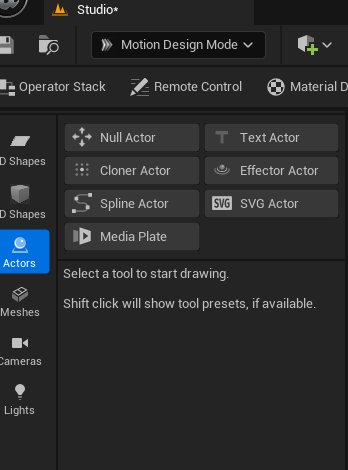
Включаем появившийся режим Motion Design и слева выбираем вкладку Actors.

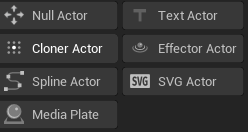
Добавляем на сцену Text Actor.

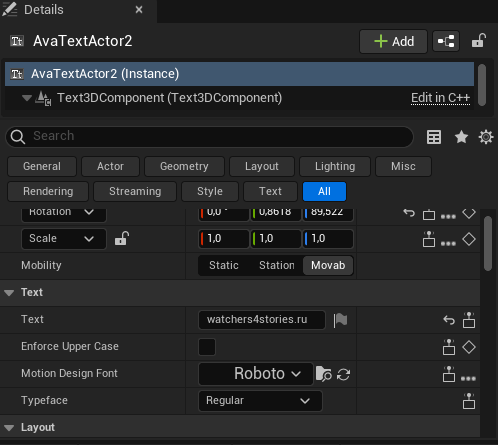
В панели Details в разделе Text можно менять текст, шрифт текста, начертание шрифта.

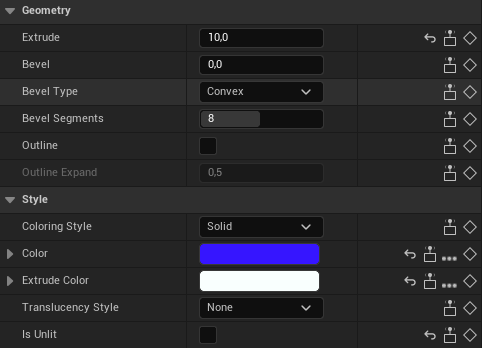
Чуть ниже можно установить значения выдавливания, скоса, цвета и подсветки, можете подобрать свои параметры. С такими параметрами:

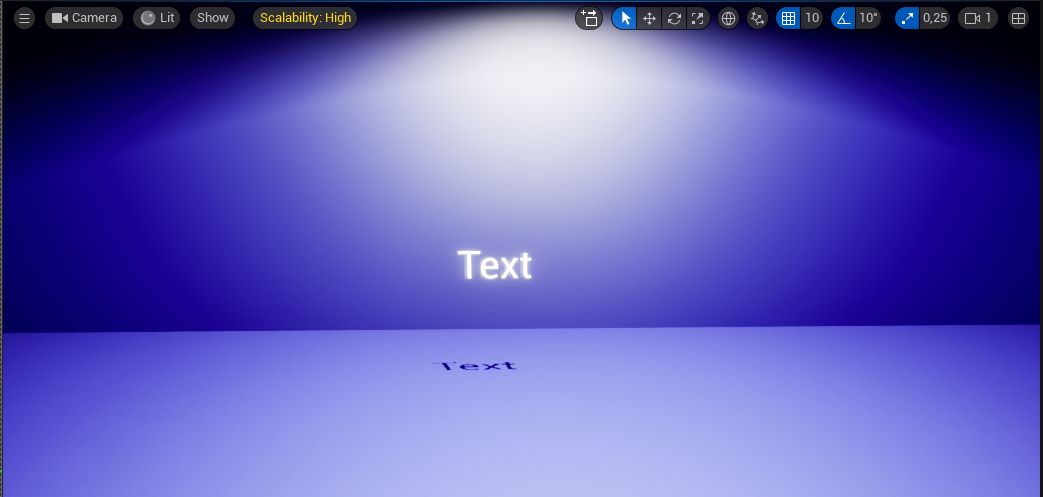
Получаем такой Text Actor:

-
Cloner и привязка к тексту
Создаем Cloner Actor. С помощью него мы создадим частицы, которые примут форму текста.

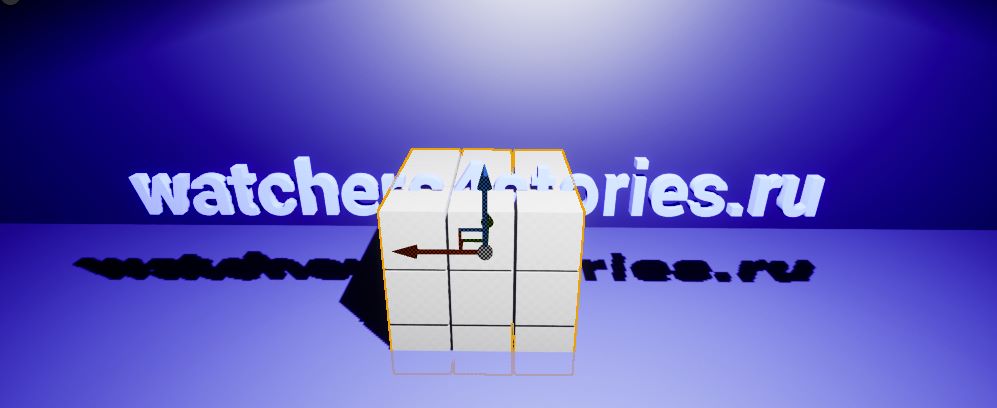
Появится такая фигура, разместим ее на позиции текста.

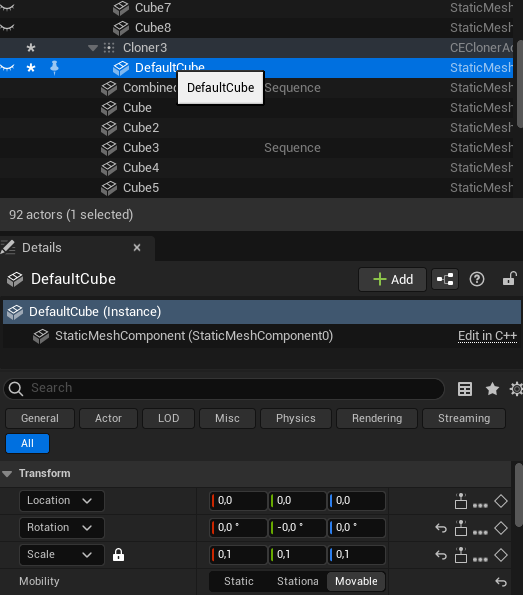
По умолчанию клонер использует кубы, выделим DefaultCube и установим маленький размер.

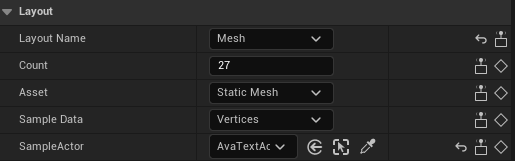
Далее выбираем Cloner и в параметре Layout Name указываем Mesh. Это нужно, чтобы кубы повторяли форму объекта. В Sample Actor выбираем наш текстовый объект — можно использовать пипетку.

Но результата пока не будет.
-
Конвертация текста
Сначала нам нужно преобразовать текст в Static Mesh — это необходимо, чтобы Cloner мог использовать его геометрию.
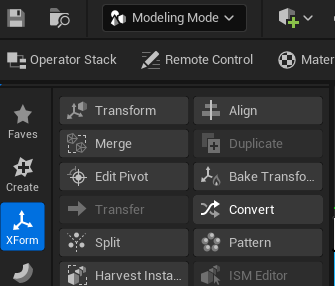
Для этого выделяем текст, переходим в Modeling Mode → Xform → Convert, выбираем тип конвертации Static Mesh, нажимаем Accept внизу. Каждая буква теперь экспортируется по отдельности. Объединим текст, для этого слева нажмите Merge и снова Accept.

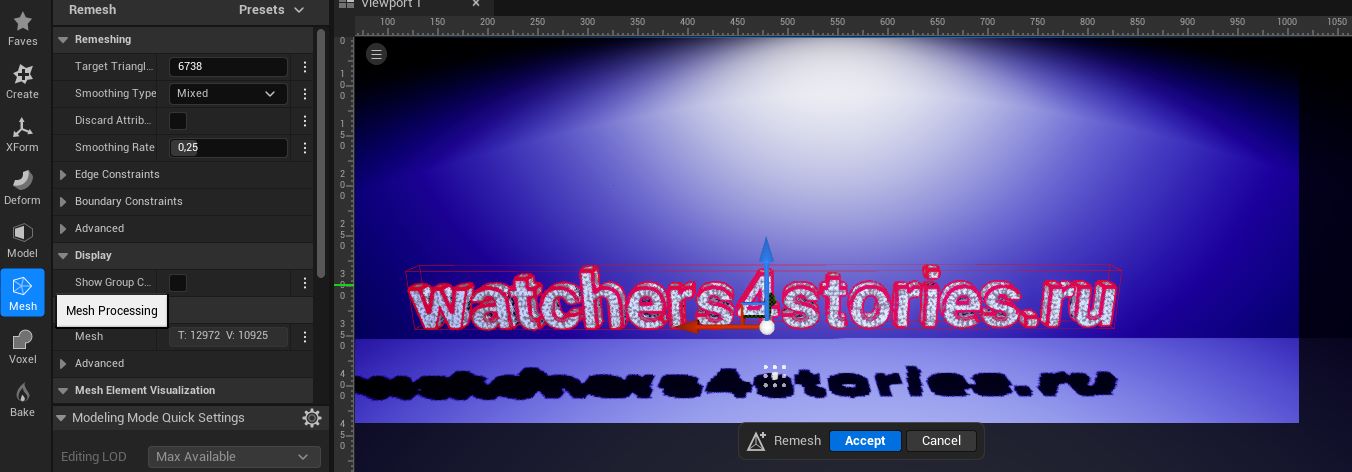
Далее переходим в раздел сетки (Mesh) → Remesh и нажимаем Accept. Это нужно, чтобы текст стал сеткой с множеством вершин, к которым будут "прикрепляться" частицы.

-
Привязка Mesh к Cloner
Возвращаемся к Cloner. В Sample Actor снова выбираем наш текстовый объект. Если все получилось, то мы увидим, как кубы распределились по всему тексту.

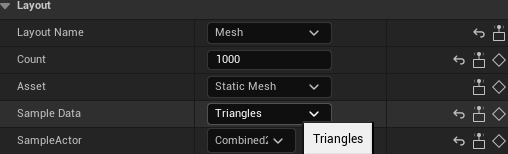
Далее увеличим количество (Count) кубов и в параметре Sample Data установим Triangles. Это нужно для того, чтобы кубы разместились более плотно и равномерно по тексту.

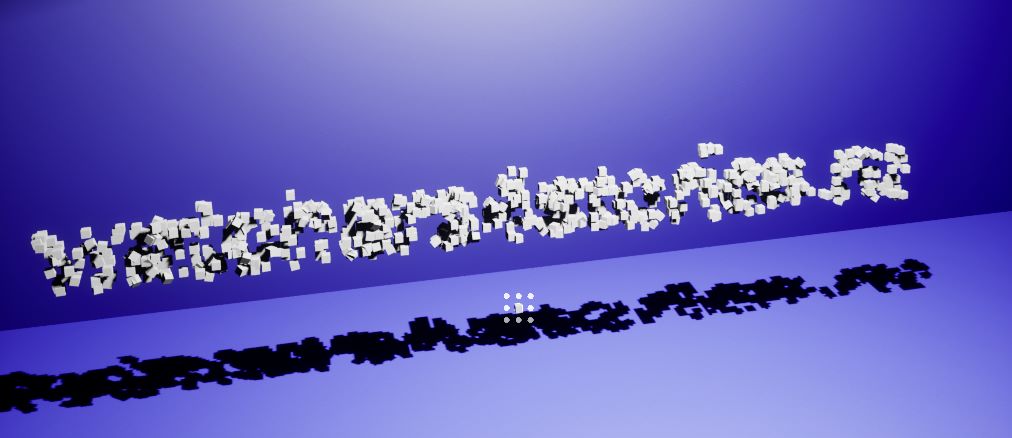
Получаем такой результат:

Можно скрыть комбинированный текст и увидеть, что кубы принимают форму текста.

-
Эффект появления кубов
Далее сделаем постепенное появление кубов.
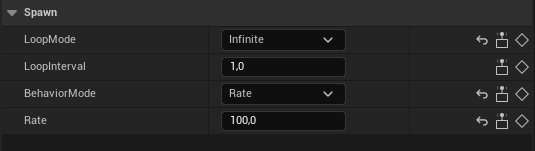
В параметре LoopMode выбираем Infinite — для бесконечного появления кубов.
В BehaviorMode ставим Rate — тогда ниже появится параметр Rate, с помощью которого можно управлять скоростью появления новых кубов.

-
Lifetime и исчезновение частиц
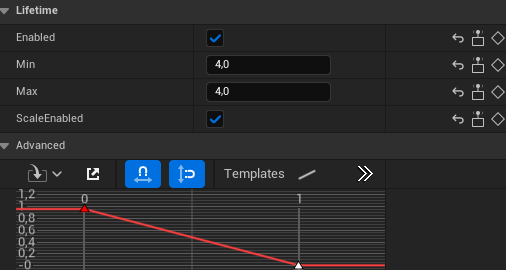
Но нужно, чтобы частицы со временем исчезали, а не копились бесконечно. Поэтому включаем чуть ниже функцию Lifetime и сразу видим, как кубы начали появляться и исчезать. Настроить время "жизни" частиц можно параметрами min и max в lifetime. Здесь же есть параметр Scale Enabled — он включает возможность анимировать размер кубов в течение их жизни.
После активации станет доступен график, где можно задать, как именно будет меняться масштаб. Например, куб может плавно увеличиваться при появлении и исчезать, сжимаясь до нуля.

-
Дублируем частицы и добавляем к ним материалы
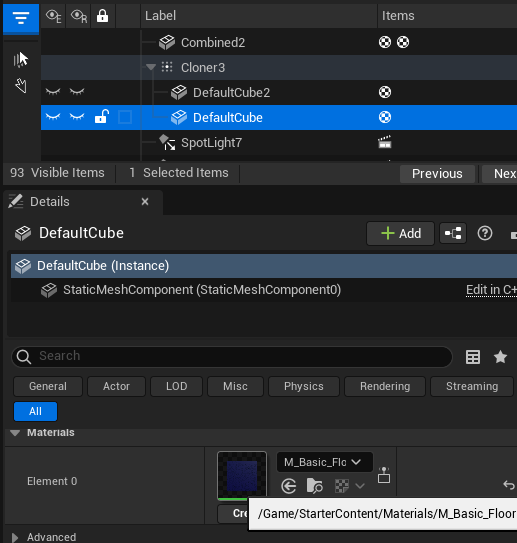
Далее дублируем кубы в Cloner (CTRL+D) и изменим материалы кубов (можно использовать любой базовый или создать свой). Дублировать объекты можно, если хочется дать частицам разный цвет, свечение, размер и так далее.

-
Эффект ветра (Effector)
Сейчас кубы появляются и исчезают на тексте, но мы сделаем так, чтобы они могли улетать в сторону, словно их сдувает ветром.
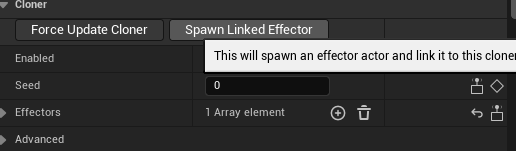
Для этого создаем Effector Actor, нажимая на Spawn Linked Effector в Cloner, чтобы к нему сразу же создался и прикрепился Effector.

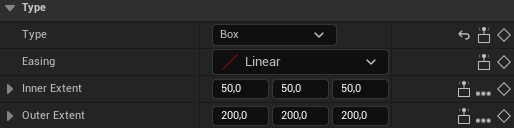
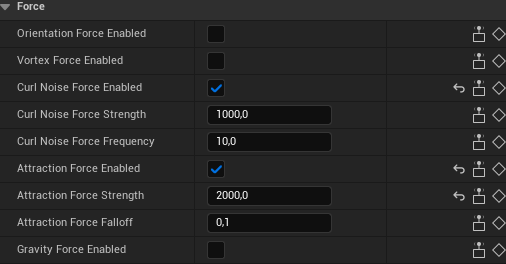
Появится невидимая сфера, клонеры внутри которой будут подвержены эффектам. Здесь можно пробовать различные параметры, мы остановимся на таких:


Здесь мы устанавливаем тип Effector в виде коробки, помещаем его чуть выше и левее начала текста, устанавливаем силу "ветра" и небольшой разброс частиц.
Таким образом, частицы клонера, находящиеся внутри коробки, появляются, летят к центру Effector и исчезают, существуя 4 секунды.

Мы создали текст с частицами, которые принимают форму текста, а затем улетают в сторону и исчезают. Найти ссылку на демонстрационное видео вы можете в начале текста.






 8 сериалов в духе «Очень странных дел»: мистика, 80-е и сверхспособности
8 сериалов в духе «Очень странных дел»: мистика, 80-е и сверхспособности
 Самые ожидаемые игры 2026 года: Во что играть, кроме GTA 6?
Самые ожидаемые игры 2026 года: Во что играть, кроме GTA 6?
 Самые ожидаемые фильмы 2026: «Мстители: Доктор Дум», «Человек-паук 4», «Мортал Комбат 2» и другие громкие премьеры
Самые ожидаемые фильмы 2026: «Мстители: Доктор Дум», «Человек-паук 4», «Мортал Комбат 2» и другие громкие премьеры